ThrillRun is an app that combines multiple experiences (restaurants, activities, and events) into packages called Runs and curates them for the user.
Role: Product Designer
Team: Developer and PM
Timeline: Approximately one month
---
Introduction
ThrillRun was born on a sunny Friday afternoon in Los Angeles, CA over a long lunch. The idea had been marinating in my PM's head for a while and after he shared his idea, we delved into detailed discussion.
The idea was this: Bundle experiences together at a discount to the user. These bundles are called Runs.
An example of a Run would be "The Taco Run" which include the three best taco restaurants in NY. The user would agree to take this Run, and in the agreed time limit, and try all three taco places. If the user completed their Run, they would receive an overall discount and Run points.
After lunch, we headed straight to the whiteboard.
MVP Elements
We laid out the database and front-end interface necessary to get an MVP up and running.
Don't mind the doodles!
- Home screen
- Search Functionality
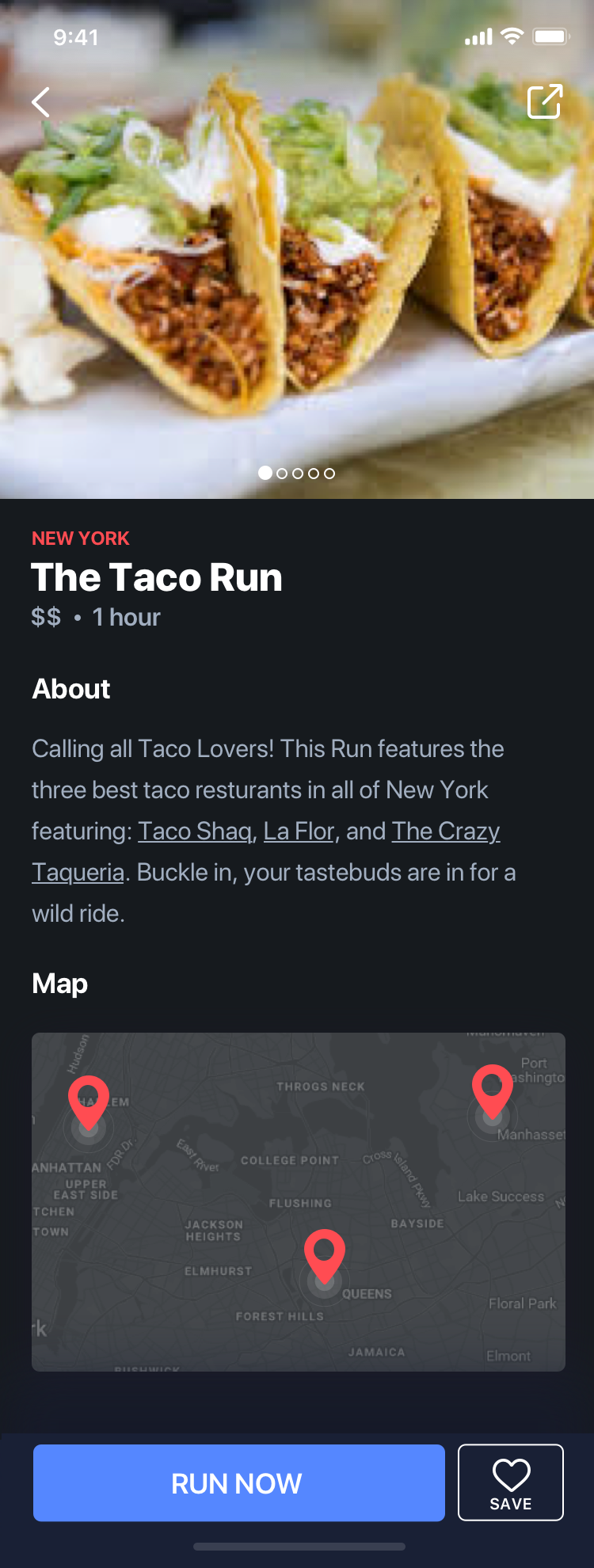
- Run page (for users to follow and complete runs on)
- Extra elements: Saved Runs, and Profile
Target Audience
I gauged who are target audience would be. I knew it had to be those with access to a car, or some sort of transportation, people interested in new and exciting adventures, and people with time to explore. With this in mind, I knew that the target audience would be roughly between 18–28 years old living in a metropolitan city.
As the sole designer on ThrillRun, I had full control of the design process. I decided to look for inspiration to kickstart my journey.
Inspiration
I pulled inspiration from a few other apps with similar premises (searching), but largely from Airbnb and Yelp.


Why Airbnb
I can (and will) write up a case study on Airbnb. The platform was built by designers and is acclaimed for its optimal user experience. The company has got down pat the art of establishing and building trust between the user and the company.
“Trust…brings together what is desirable from a human point of view with what is technologically feasible and economically viable.”
-IDEO
I wanted to model ThrillRun after Airbnb as it is widely popular, notably trustworthy, international, multigenerational, and has a simple and easy to use search functionality.
Their interface is image-heavy, extremely efficient, and visually pleasing. The interface makes it frictionless to complete the user’s goal of finding a place to stay.
Why Yelp
Yelp is another search based app that is extremely popular and widely used. On top of that, it is community based and has pretty standardized search functionality. Its considered a “worldwide bible” for connecting people with local businesses. Every month they clock in 79 million desktop and 83 million mobile visits. Obviously they’re doing something right.
However, they do have more filtering and sorting options than we would like to start out with on ThrillRun. The options on Yelp can even be a little overwhelming. There is also little hierarchy of importance when looking at the abundance of sorting features.
It holds true that imitation is more than just flattery. Keeping the user’s pre-existing mental model of how the app should work will lead to a better user experience.
Low/Medium Fidelity Explorations
With this in mind, I set up shop in Sketch and started pulling out variations of different screens.
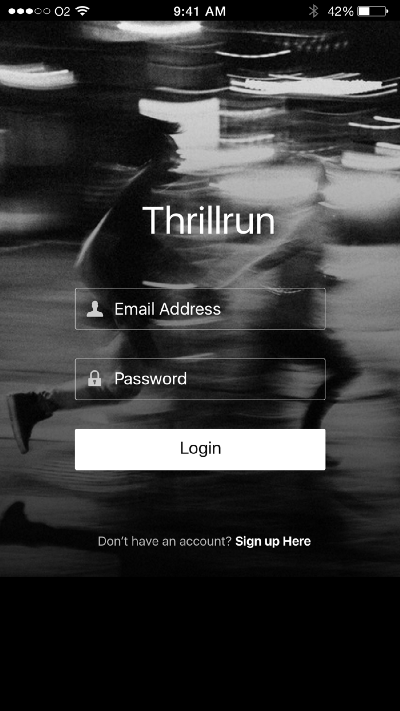
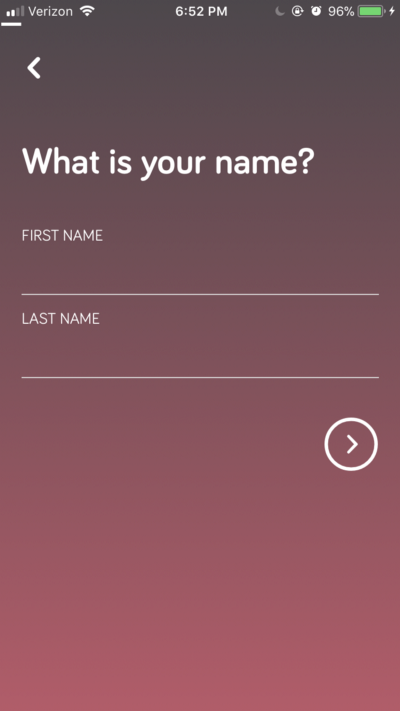
The On-boarding Process
Variations



After doing research on best practices for app on boarding, we decided using an Airbnb inspired simple one-step-at-a-time on boarding process was ideal.
The flow consists of a few full-screen forms that ask the user one question. While it might seem like overkill, the screens become easier to digest this way. The process is uncluttered and feels less burdensome.
Conversational language also eases the process for the average user.
Chosen
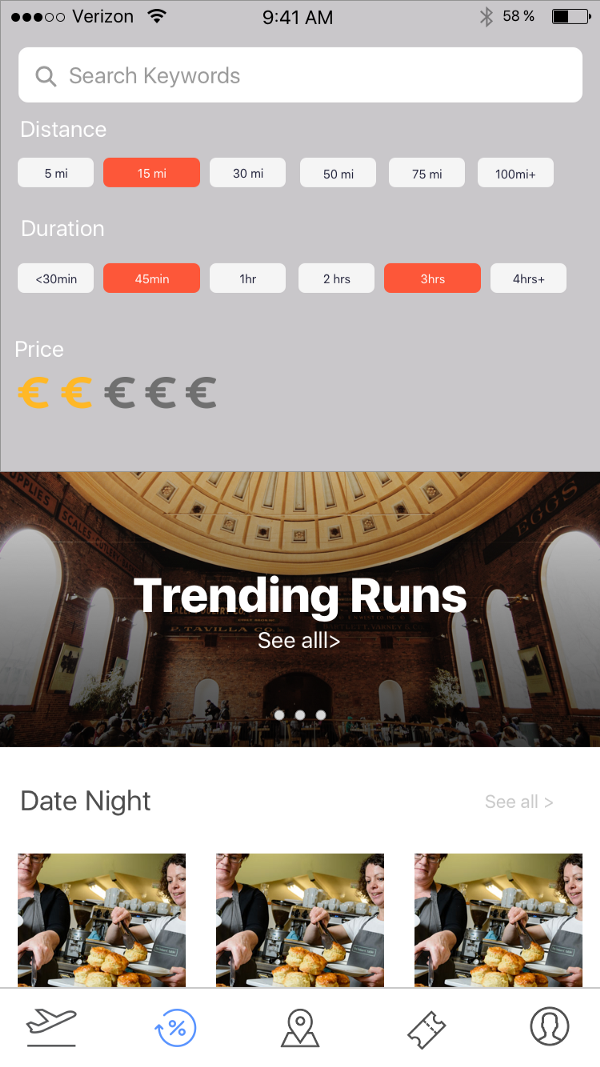
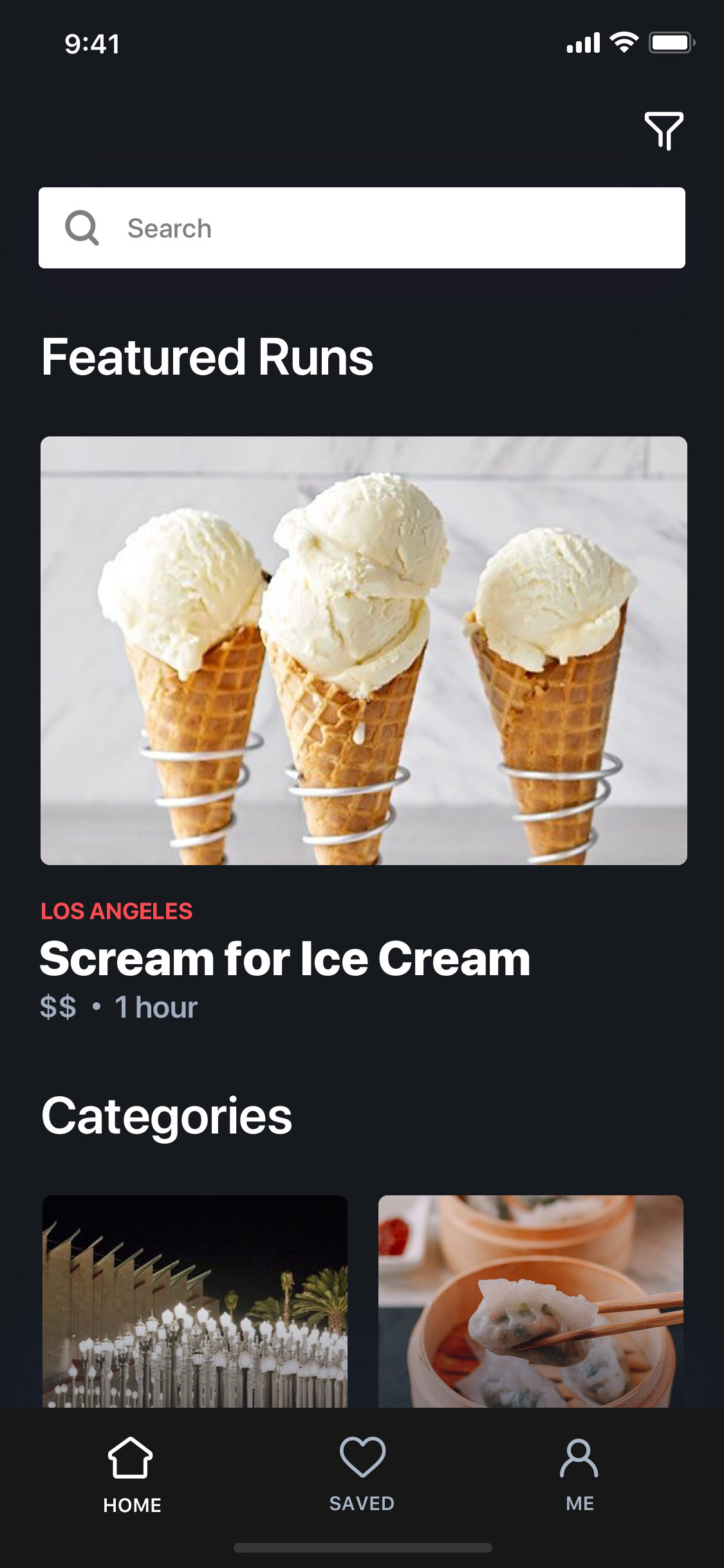
The Home Page
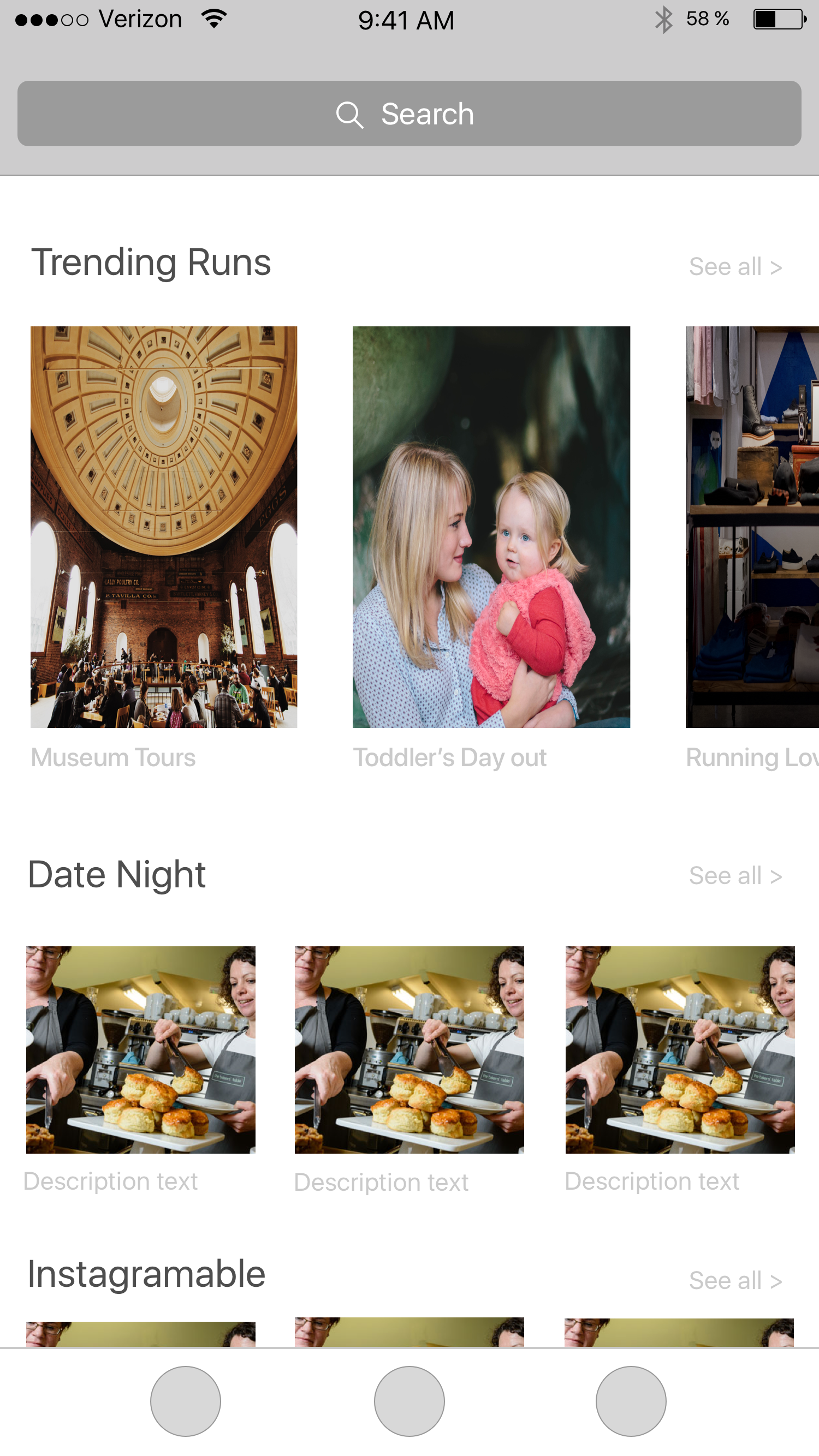
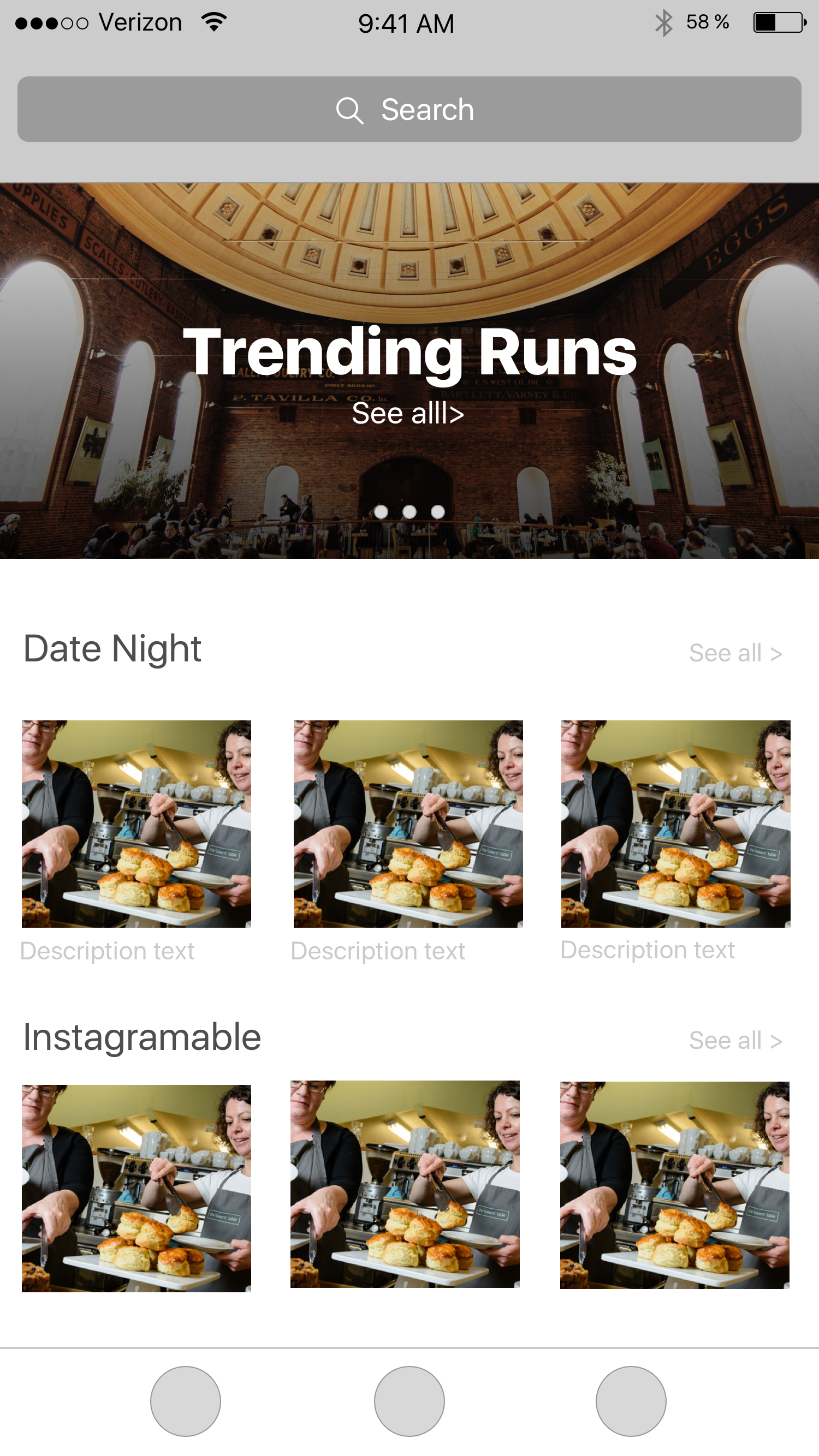
I wanted a simple home page with the search bar as the main focus and functionality. I also wanted there to be featured/trending/popular runs and categories of runs for apparent browsing ability. I played around with the layout and sizing of different features on the homepage.
Variations


Chosen
On the final home page, the search bar is simple. Saving the sorting and filtering features for inside the search function removes unnecessary clutter from the homepage. Also, square photos as opposed to vertical rectangles are more suitable for more types of photos.
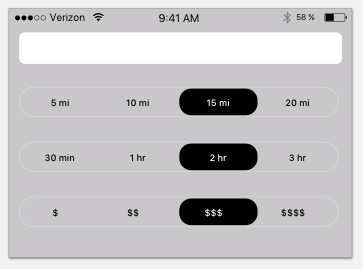
Search & Filter Function
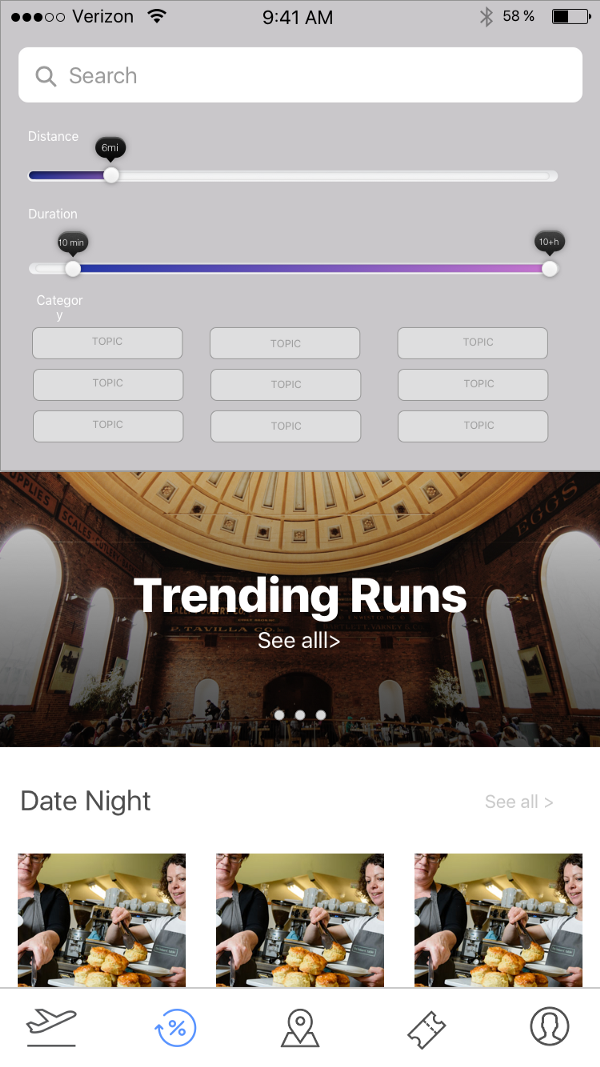
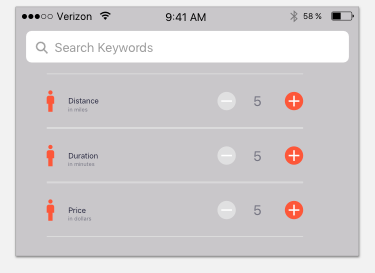
The next challenge was figuring out the search function. I had to discern which actions and affordances should be allowed. How did we want our users to filter their search results?
- Plus/Minus buttons were too tedious to press
- Sliders allowed for over-specification which is unneeded when searching for distance and duration.
Variations




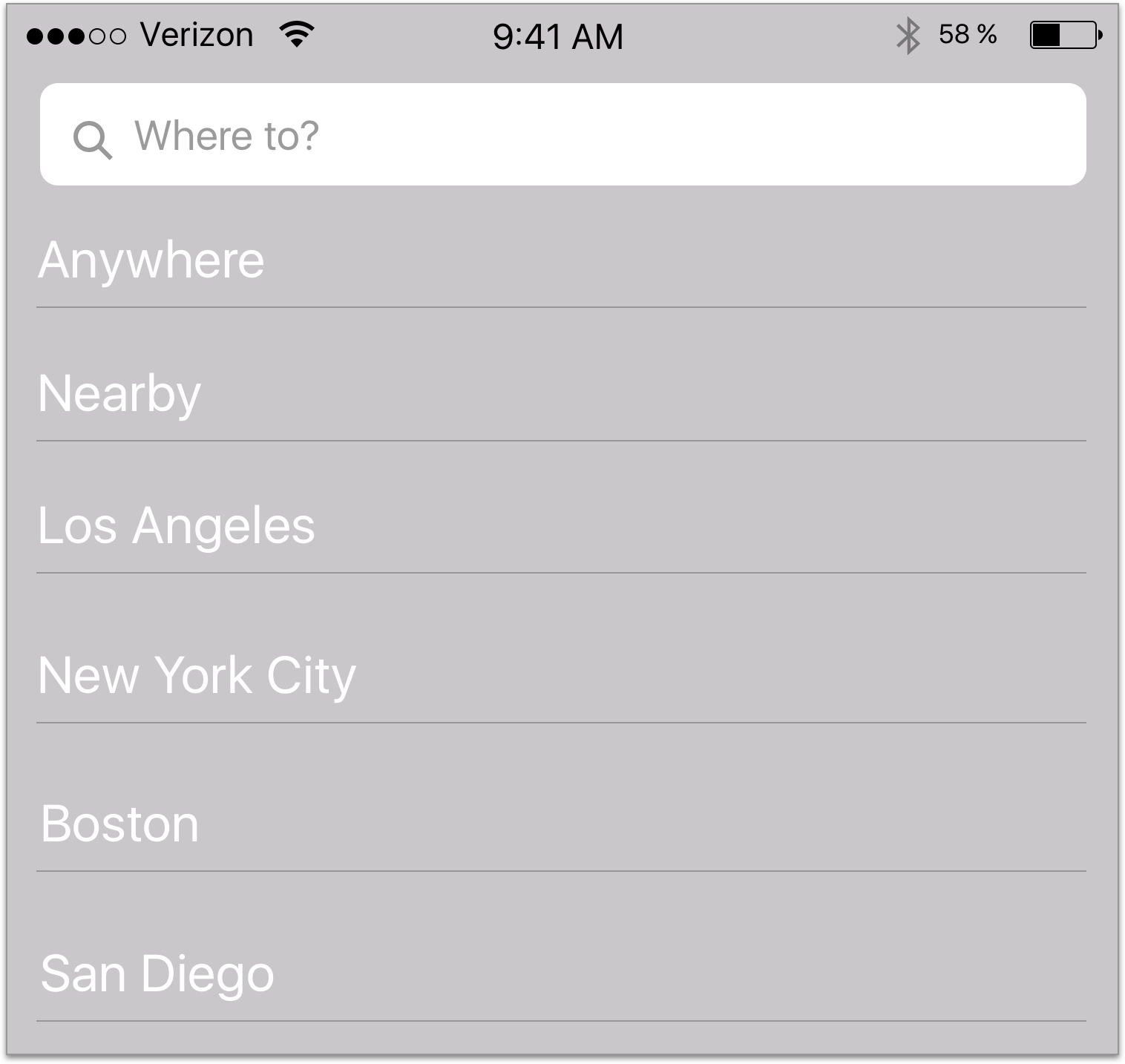
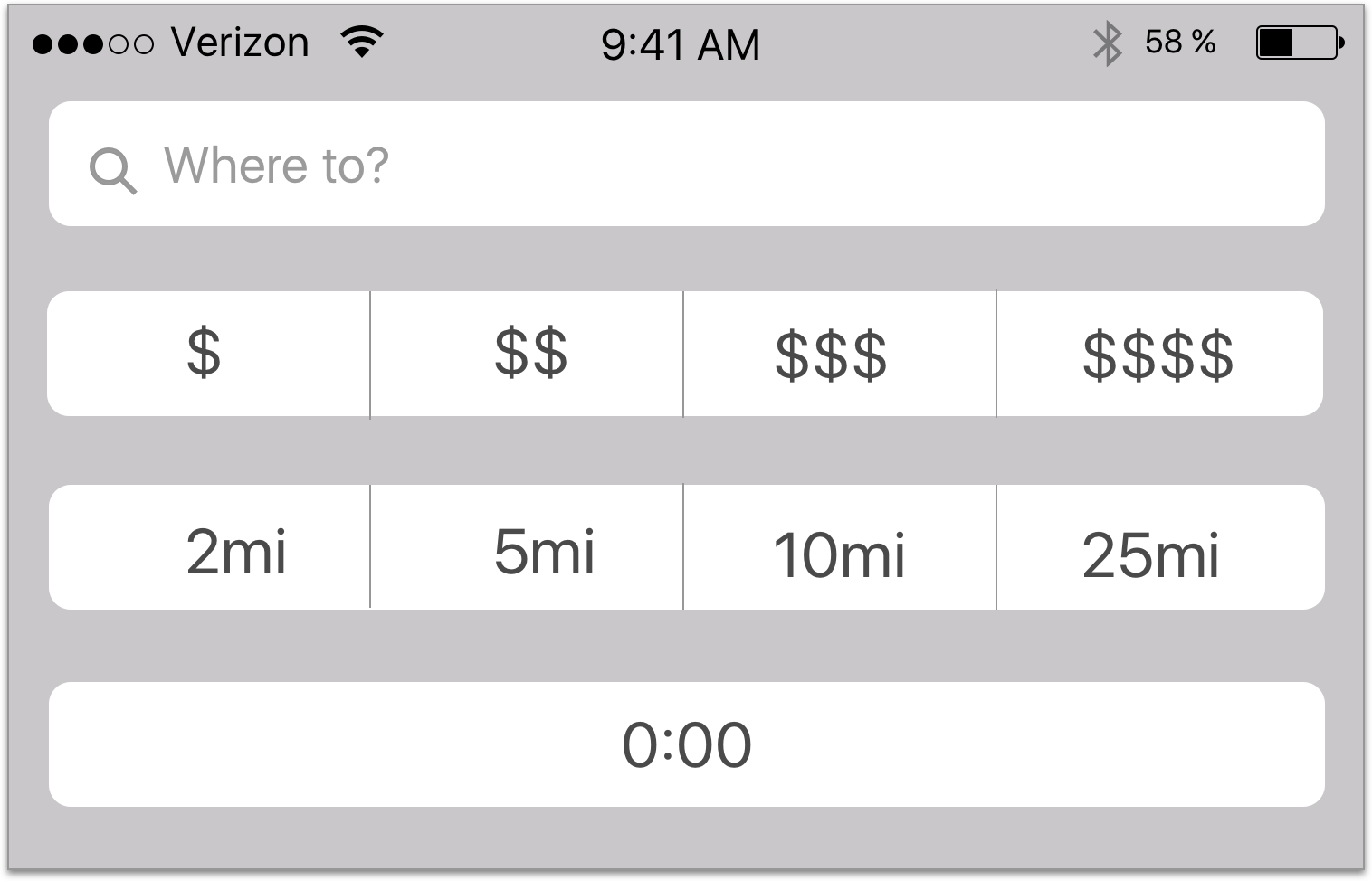
Chosen


The chosen search design gives users the right amount of preciseness in searching for Runs.
It lets users vaguely specify their price range and the distance they’re willing to travel. The timer function allows users to select how many hours they are willing to spend on their Run in a Iphone timer fashion.
The search bar opens a new page with the options of: Anywhere, Nearby, and previous searches.
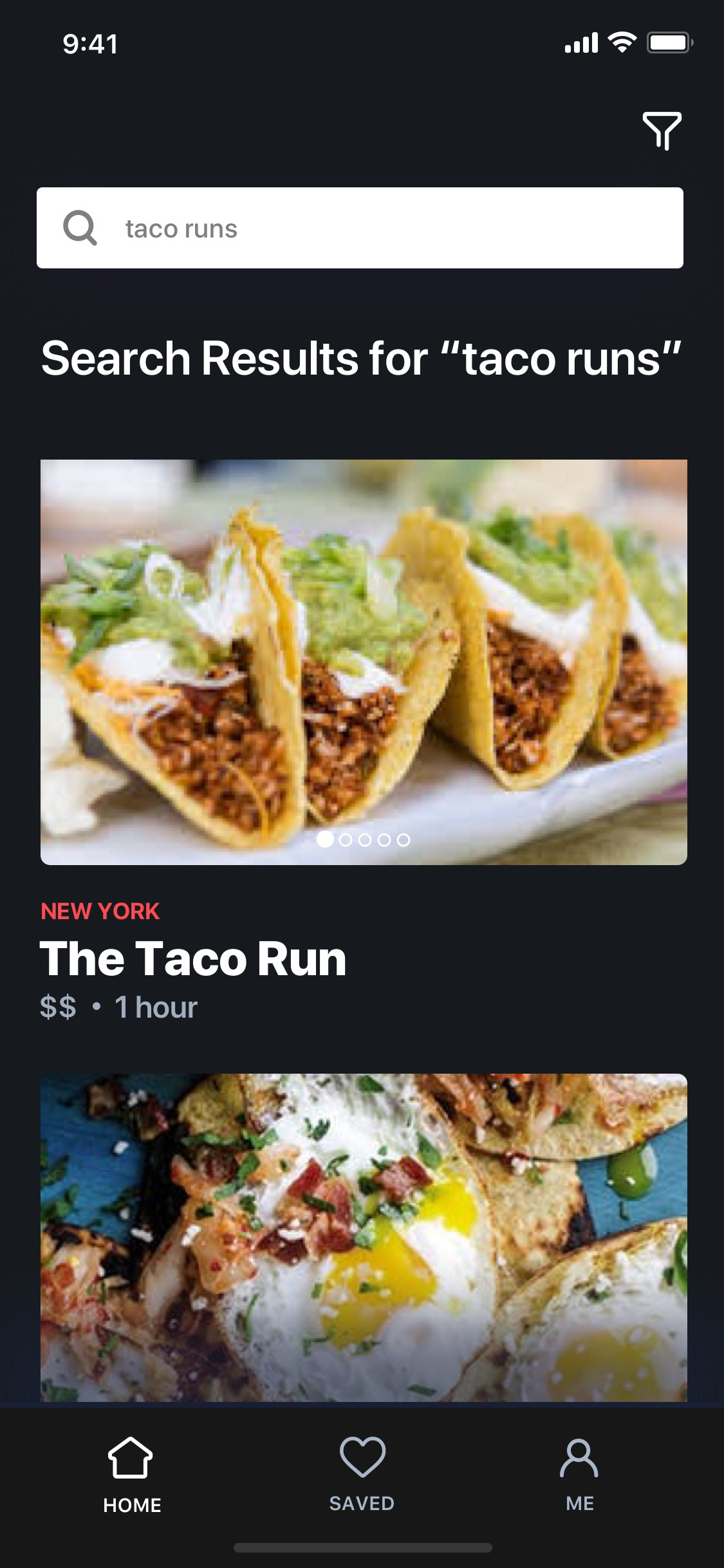
Results Page
The hardest part of designing ThrillRun was deciding how the results page should look and work. I had to develop a way to visually show that each search result came as a package, one holistic experience with multiple different parts.
Not many apps return search results that come as packages so it was hard to find best practices for ThrillRun’s results page.
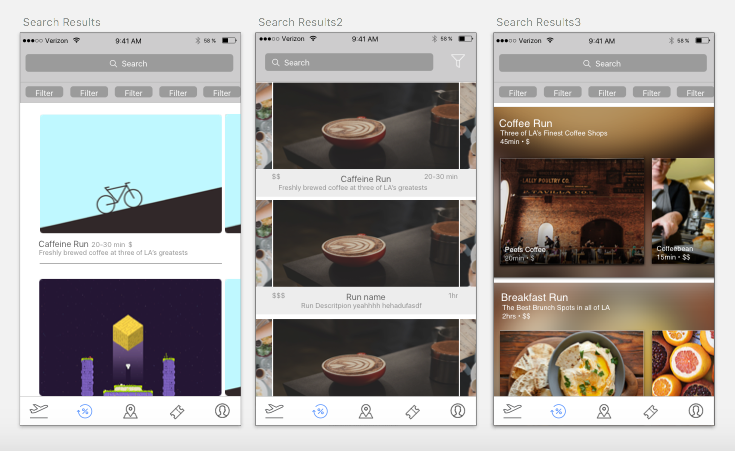
Variations

Chosen
3 is optimal as the background card acts as a grouping agent between the multiple cards inside each Run. Out of the options, we deemed this to be the most effective way to visually express what a Run essential is, and what its components the Run contains. However, I do believe that this page isn’t the most visually pleasing and am still working on iterations of this design.
High Fidelity Explorations
Feedback and Takeaways from Mid-Fi
User Testing and feedback showed the medium fidelity work to be a little clunky. My touch points were much too small and cramped. The colors either clashed or didn't provide enough contrast, and the results page was too hard to understand and navigate.
I updated my designs both structurally and visually, with bigger touch points, consistent and stark colors, and a new refined results page.
The new screens support a dark background with pops of an off-red color to embody ThrillRun's exciting, fun, and adventurous nature.



Final Prototype
Play with the Invision prototype here
Features
Home Tab: Allows user to search for runs, view featured runs, view categories of runs
Saved Tab: Place to view runs the user wants to save for later
Profile Tab: Displays user info necessary to complete runs
Concluding Remarks
Need More User Testing & Research!
An important part of UX Design is getting plenty of user feedback. I will gather feedback from users by asking them to use the prototype and by asking questions about the current design and their experience using the app. From there I’ll use that information to move on to re-designing and iterating from there.
I must also put more work into finding out how both feasible and desirable an app like this is.
Hope to be Community Based
We hoped to launch LA at first then move to more cities. We envisioned ThrillRun becoming community based, filled with features like creating and sharing your own Runs. The project is currently on hold but perhaps in the future ThrillRun will finally make it to App Stores.
What I learned
Reflecting on this project, I realize how much I learned and gained from my experience working on ThrillRun. It was one of my first experiences getting my hands dirty with product design work. I realized how much I love doing this stuff. I also realized how much I have to learn and how much I’ve grown as a designer thus far already.
Since the ThrillRun team was comprised of three people including me, I learned to wear many hats. Through research and experience, I learnt more about brand design, logo design, and ux/ui design. I became more resourceful and self-sufficient. I practiced communicating my ideas and thoughts more effectively with developers and project managers. I'm grateful for my experience working on this project and am excited for what thrills the future holds. 😈