AppChat is an iOS application that facilitates event RSVPs and responses.
Role: Product Designer
Team: Me
Timeline: 1 week---
In the summer of 2018 I interned as a UX Designer at Ernst & Young. The Monday of my last week of work, my mentor gave me a design prompt and told me to come back next Monday to present my solution. Thus, AppChat was born.
Project Brief
“A startup business is looking at creating an app that helps plan potlucks and parties. They want to launch next year, and they’re hoping to appeal to a market geared towards young professionals hosting small parties with friends and family.”
Problem Statement
How might we aid potluck and social event hosts in collecting RSVPs and corresponding tasks with guests?
Market Research
Main Competitor: Facebook
Pros: Wide reach
Cons: Easy to forget about events, inaccurate headcount, lacks task sharing and delegation
Splash
Splash is event marketing software that helps companies execute, measure, and scale their events.
Pros: Organized and streamlined for hosts
Cons: Geared towards very large events, paid app
Potluck Buddies
Potluck Buddies is a free online potluck party planner & RSVP signup service.
Pros: Task delegation
Cons: Extremely outdated
User Research
User Interview Key Insights
- 2 kinds of events:
- Small: 20-40 guests which is our focus
- Large: 200-400 guests
- Ppl need help managing and obtaining accurate RSVPs and corresponding with guests
- Messaging solicits responses
- Facebook events do not
- People are forgetful. People forget about invitations + tasks
- Biggest want/need: ease of integration
Personas


Brainstorming
Ideation
“Slack for parties”
App that allows host and guests to chat in multiple channels
Pro: Accurate response & correspondence
Con: All users must download said app
“Venmo for parties”
App that allows hosts and guests to assign/request someone else’s presence and or actionable item
Pro: Requests & reminders
Con: All users must download said app
✅ “AppChat” ✅
App that hosts use to send out automated text message invites to guests and assign tasks
Why AppChat
For Hosts:
- More accurate head count
- Organizes & tracks guest responses
- Organizes & tracks task assignments
For Guests:
- Seamless integration
- Takes away pain of individual conversation
Page Flows
I whipped out a whiteboard to plan how AppChat's pages would flow from sign up/log in to event detail input to sending invitations to managing and corresponding.
Paper Prototype
I then created a prototype using sticky notes to help me truly visualize the app's flow.
Doing these two steps before opening Sketch, helped me immensely. Using markers and pencil allowed me to work and iterate very quickly and I made sure to account for all screens necessary. I broke down the sign up and inputting details process into individual screens to avoid overload, and created a homepage for the event where the host could view and manage their guests and assigned tasks on one page.
Explorations
Host Journey
Using my sticky-note-prototype I went on to create the screens in Sketch, and then the prototype in Invision. Interact with the prototype here.
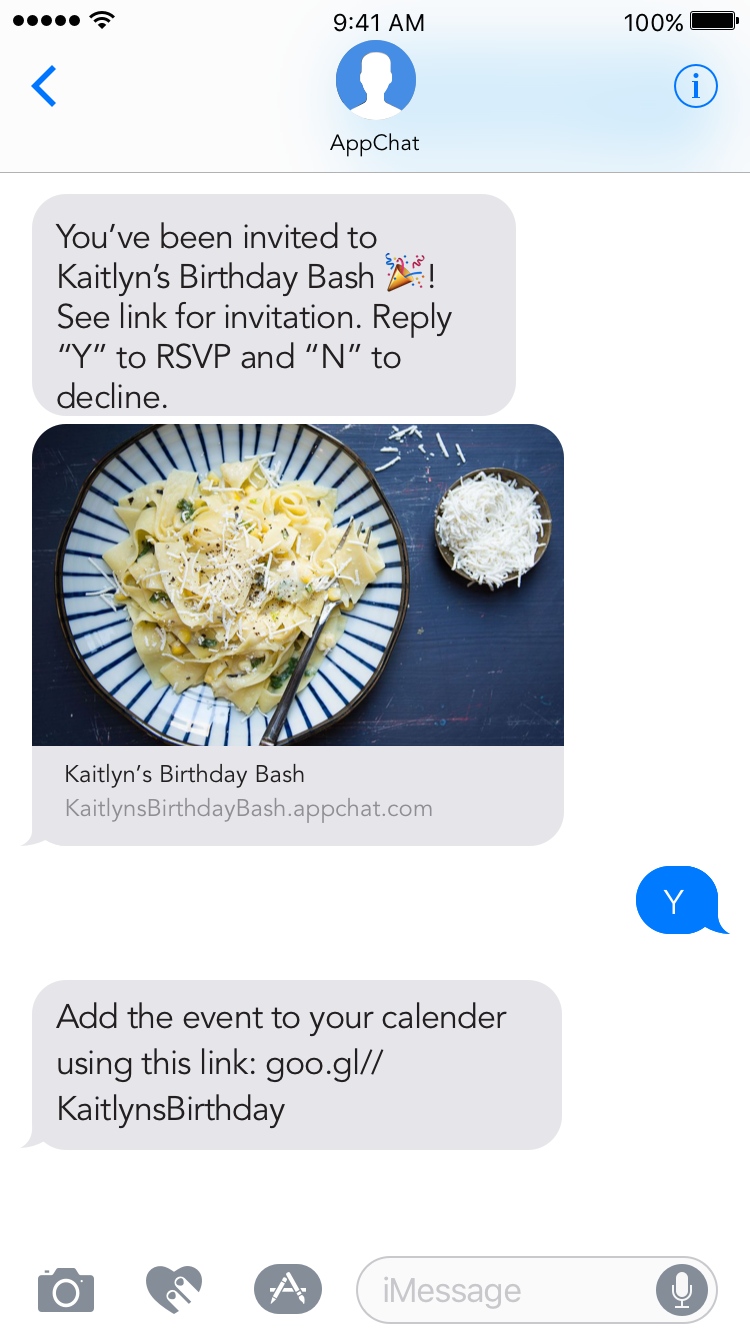
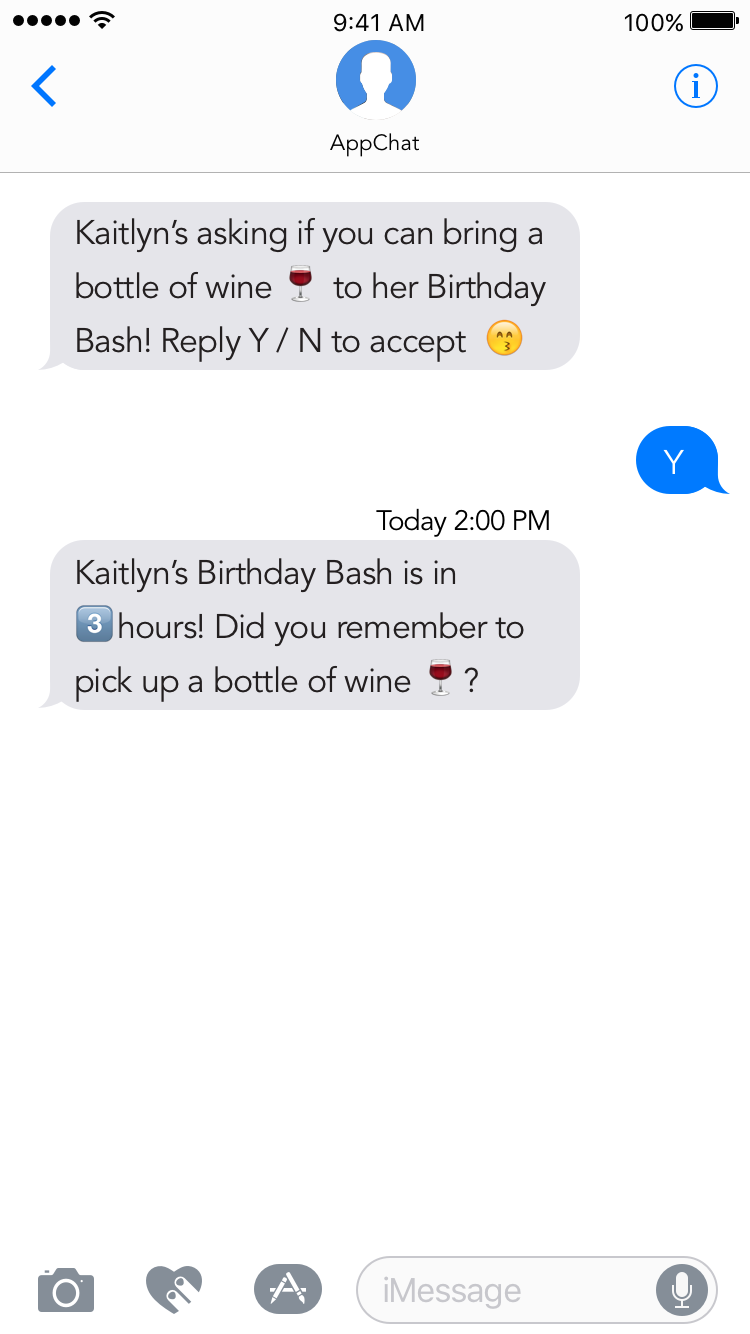
Guest Journey


Determining the Visual Design Language
Next i worked on defining the visual design by word mapping. I wrote down words that relate to AppChat's purpose and target audience like: "Potluck", "Event planning", "Party", "Millenial", "Organized", "Busy", "Food" and created a mood board with picture that described these words.
Mood Board









These images are light, fun, full of color, filled with people, bright, summery, warm and exciting.
From this mood board, I considered the important visual design elements and deciding where AppChat should fall within each given spectrum: Images, Font, Content/Spacing, and Warmth.
Images
Parties are filled with people, but that doesn't mean an event planning app should be. With so many faces in the mind of the host already a design with images of people would overwhelm the host. I opted for a design that did not feature images of faces, except for the guest's contacts, for organization purposes.
Font
The font of AppChat should not be stiff and formal but also can't be handwritten and sloppy. The font representing AppChat should be clean and modern because it is easy to read. Yet, it should be friendly and appealing to the busy, already overwhelmed, host.
Content/Spacing
The content on the app should remain more so on the minimal side whereas the spacing should allow the sections and content to breathe easily. A tightly spaced app would create anxiety for the host.
Warmth
Lastly, the colors on AppChat should be warm and exciting, relaying the excitement of a party.
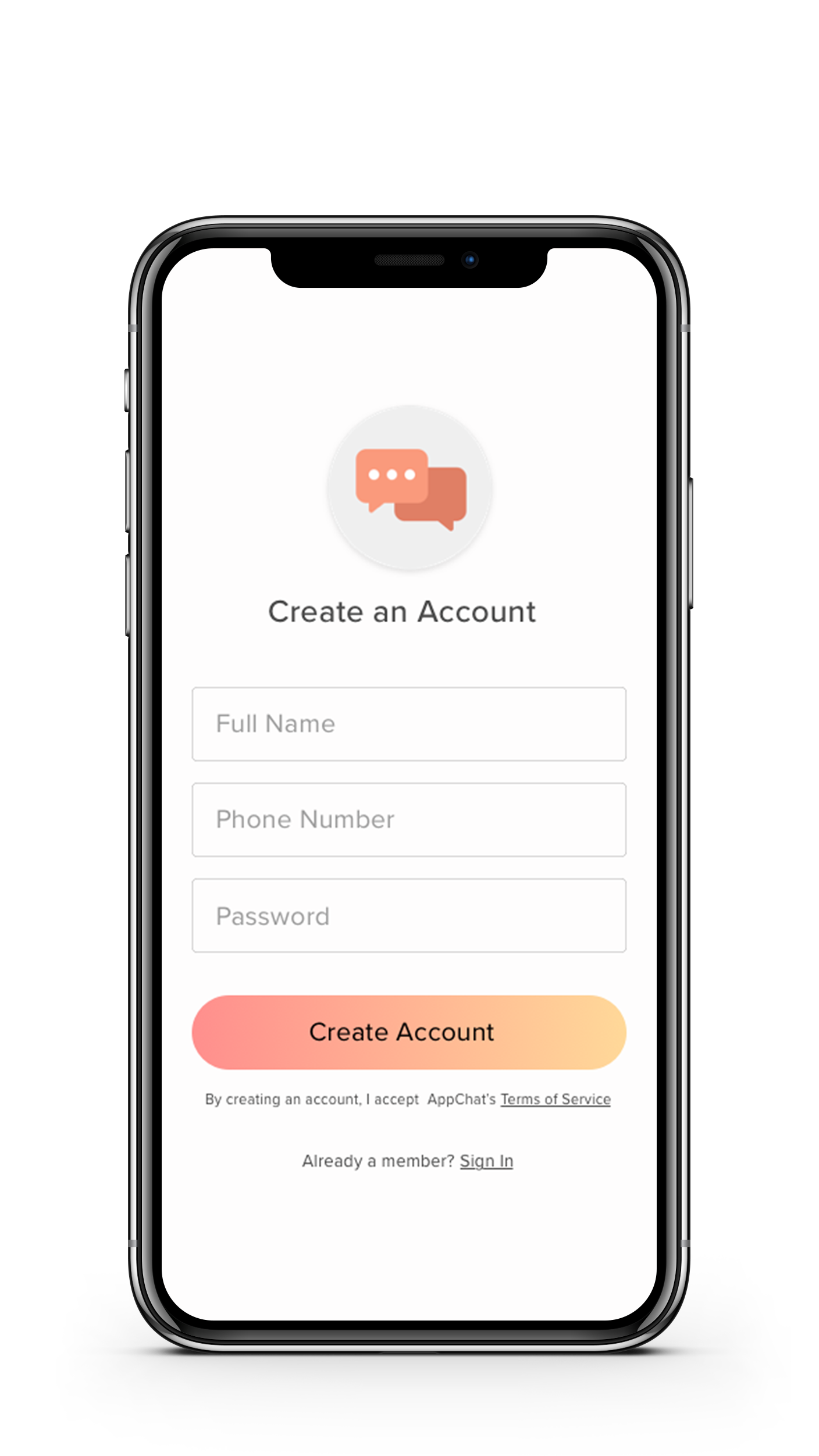
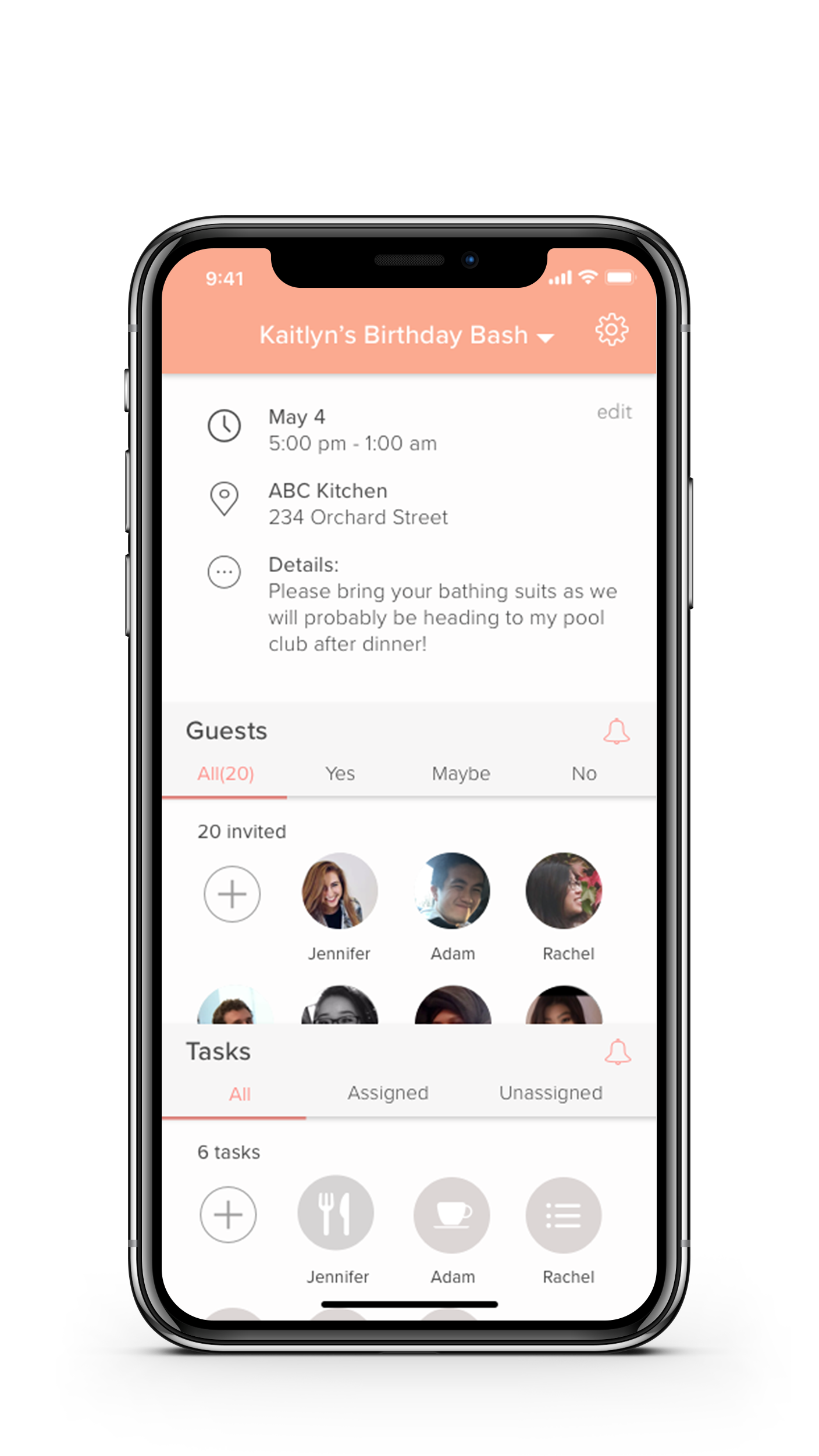
Final Product


Features
Detail section: Provides What, When, Where, Why, How
Guest section: Allows host to view guest list
Task section: Allows host to view and assign tasks to guests
Reminder bell: Allows host to remind guests to respond, and for party goers of their assigned task.
Conclusions and Reflections
Next
Looking Back
With the time crunch, I had to make do with less user research, user testing, and iterations than I would have liked. I would have done more user testing between mid and high fidelity work and explored more options and ideas.
I also would go back and spend more time with the mid and high fidelity work, exploring different ways to view to the Guests and Tasks without a scrolling interaction. Tiny amounts of space given to scroll aren't user-friendly.
Learnings and Takeaways
Good UX takes time. I learned that in order to problem solve effectively, designers must flesh out their ideas and focus on the first parts of the design process before heading into Sketch work. It takes a considerable amount of time to conduct user research, market research, to figure out page flows, and nail information hierarchy.
I learned the importance of mapping. I jumped too quickly into medium fidelity work without putting enough thought into the page flows. Because of this, I lost time by having to go back and reconfigure.
I also improved my ux and visual design skills in this short time frame and am excited to learn more. 🎉🙌